Responsive Design: Ora è una necessità
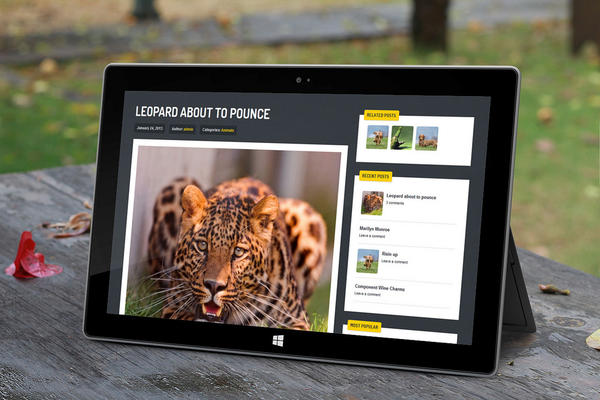
Multi-Screen Website: Il Responsive Design si dimostra la scelta migliore
Mi capita molto spesso che alcuni potenziali clienti mi chiedano di prendermi cura delle loro campagne di web marketing (già in essere) solo per la SEM (Search Engine Marketing), magari anche focalizzate principalmente su AdWords per poter attirare traffico al sito, senza però prestare attenzione all’usabilità del sito.
Le campagne SEM devono essere attivate soltanto dopo la creazione di tutta la struttura del sito, quindi creando prima una valida “Value Proposition” per far comprendere agli utenti il valore del servizio/prodotto che si offre ai clienti.
Come ormai tutti sappiamo, l’uso del mobile è aumentato ed aumenterà sempre di più, ma ciò che va sottolineato è la frequenza e la semplicità con cui gli utenti cambiano dispositivo durante la navigazione, passando da un dispositivo all’altro.
Riprendendo la ricerca Building Websites for the Multi-Screen Consumer da google.com/think, ci sono tre principali vie percorribili per costruire un sito che si adatti per ogni schermo.
RESPONSIVE DESIGN
Consiste nel creare un singolo sito che si adatti a tutte le piattaforme su cui viene visualizzato. Questo è permesso dal tipo di codice Css (Cascading Style Sheets 3 media queries) che permette di creare una migliore esperienza nella fruibilità del sito adattando i contenuti alla grandezza dello schermo.
DYNMIC SERVING
Consiste nella creazione di un layout del sito per ogni struttura su cui sarà visualizzato. In questo caso, si tratta sempre di un unico sito, ma attraverso una funzione presente nel codice, viene riconosciuto il tipo di schermo su cui è visualizzato e si adatta automaticamente.
FULLY SEPARATE MOBILE SITE
Consiste nalla creazione di un sito separato per la versione mobile. Questo accade quando la versione mobile è richiesta un’attenzione particolare, dove per garantire un esperienza gratificante per l’utente, la realizzazione di un intero sito dedicato al mobile diventa necessario (esempio m.youtube.com).
Dalle tre possibilità di cui sopra, è semplice evincere che la migliore scelta per la realizzazione di un sito multi-screen sia principalmente la creazione di un sito con Responsive Design. Le altre due possibilità risulterebbero troppo onerose per il loro sviluppo.
Da ex webmaster, conosco bene le dinamiche e le difficoltà che si incontrano nella creazione di un layout con Responsive Design. Creare contenuti che si adattino allo schermo non è sempre semplice ed, a volte, il “bravo webmaster” oltre a saper far in modo di ridimensionare i contenuti del sito, con grande meticolosità ed usando lo strumento “Media Queries“, dovrà mostrare/nascondere i contenuti per la visualizzazione dei vari dispositivi.

Photo credit: ZERGE_VIOLATOR / Foter / CC BY
PERCHÈ È IMPORTANTE IL RESPONSIVE DESIGN?
Secondo i dati statistici del 2014 di We Are Social, dopo aver analizzato 24 paesi tra cui anche l’Italia, vediamo che:
Il 35% del globo ha un accesso ad internet. Di questo 35% in Italia 35,531,527 persone hanno accesso ad internet. La penetrazione del mobile a livello globale è del 93%, mentre in Italia è composta da 97,226,000.
Gli italiani che accedono ad internet tramite mobile spendono in media 1 ora e 59 minuti del loro tempo che è composto dal 46% (percentuale sul totale della popolazione).
INTERNET PENETRATION
MOBILE PENETRATION
Questi dati ci fanno capire come il grado di penetrazione del mobile sia ormai consistente, e puntare al Responsive Design è ormai diventata una necessità sia soprattutto per il restyling dei siti già esistenti sia ovviamente per i nuovi nuovi siti (ma così non pare).
QUANDO È IMPORTANTE IL RESPONSIVE DESIGN?
Praticamente sempre! Ma ci sono dei casi particolari in cui il responsive design veramente è essenziale, parlo di tutte quelle attività che fanno parte del settore turistico come hotel e ristoranti.
IL CASO DI MARCO E DEL RISTORANTE GIAPPONESE A MILANO
Marco che si trova nella città di Milano, è in strada con i suoi amici e insieme decidono di voler assaggiare la cucina giapponese, Marco prende il suo smartphone e inizia a fare una veloce ricerca sia tramite le sue app preferite (che linkeranno al sito) sia tramite la classica ricerca da browser.
Marco vuole informazioni chiare e veloci, e prima che i suoi amici perdano l’attenzione o cambino idea, cerca informazioni per trovare un ristorante a Milano che offra un particolare servizio, quindi Marco usa la chiave di ricerca “ristorante giapponese milano” (che ha 1.300 ricerche mensili a Milano, qui il trend), sempre per ipotesi il ristorante è anche tra le prime posizioni di Google (magari con risultati sponsorizzati di AdWords).
Quando Marco arriva tramite mobile su un sito di un ristorante giapponese a Milano, scopre che questo sito non è responsive e quindi non riesce a vedere bene i contenuti, e dopo 2 secondi Marco lascia il sito.
La “possibile conversione” è sicuramente persa.
Purtroppo di storie come quelle di Marco ce ne sono a migliaia! Infatti, in accordo con demandforce, solo il 10% dei siti web sono ottimizzati per i dispositivi mobili. Ecco alcuni dati rilevanti della statistica:
Si irrita quando visita un sito non responsive
Lascia il sito non responsive
Sono più propensi ad acquistare da siti responsive
IN CONCLUSIONE:
Verso il responsive design c’è ancora molta strada da fare, i webmaster sanno che è arrivato il tempo del responsive design, ma fanno ancora la classica proposta “ma lei il sito lo vuole anche responsive?”, beh, ora sapete cosa rispondergli e se avete ancora qualche dubbio leggete questo.
Consulente web marketing, creo strategie per settore travel, e-Commerce e liberi professionisti.
Leggi “Chi Sono”

COMMENTI RECENTI